
hello,
A holistic approach to premium website services & support
all in one
An ecosystem for complete website care
HOSTING · MAINTENANCE · DESIGN · DEVELOPMENT · INSIGHTS · SUPPORT
HOSTING · MAINTENANCE
DESIGN · DEVELOPMENT
VALUABLE INSIGHTS
SUPPORT
Sonni Web is a unique all-inclusive service to design and build your website, keep it in top shape with ongoing maintenance, management, and development services, and provide fully managed premium web hosting for optimal performance and making your users and google happy.
From the foundational tech to the user experience, our holistic approach covers the pillars to a successful, worry-free website. Typically these areas are handled by separate providers creating friction, a confusing web environment to manage, higher costs, lower performance, and not knowing who to turn to when you need help across these platforms.
TRUSTED BY
unique
Benefits
and
Value
- Our high-touch proactive website care, support and expert technical and creative resources provide long term value, efficacy, and online stability for your business.
- We are organized, streamlined, and reliable with integrity and high standards.
- No more burning resources looking for help and expertise when you need it. No more web problems taking your business offline.
- Our “here for you and done for you” support and approach means your web investment is taken care of by pros for the long term. A poor performing website is an expensive problem, preventative care is vital.
WE handle your website.
YOU focus on what you do best.

easy
The Process
1.
SELECT YOUR WEB HOSTING PACKAGE
The foundation to a successful website is robust, feature-rich hosting using the latest technology. This includes ongoing technical maintenance. Your website will be hosted, monitored and maintained in top shape 24/7.
- We have your back-end needs completely covered -
2.
DESIGN & BUILD. OR IMPROVE
We strategize and customize to your goals and audience to create a polished, modern, and professionally designed responsive website that today’s users will love. If you already have a website, we do a comprehensive website audit and apply website-side improvements to get your site up to our high standards.
- We have your front-end needs completely covered -
3.
SELECT YOUR LONG TERM CARE PLAN
A retainer to ensure a strategic partner is on hand for website work, consultation, expertise and insights. No more burning resources looking for help when you need it.
- We have your ongoing needs completely covered -
our
Mission
Sonni Web focuses on providing long term value and client delight from our outcomes, expertise and delivering a stellar client experience.

We are best suited for the client that is:
- Looking for a comprehensive and tailored web environment solution.
- Wanting premium tech, service, knowledge, a sharp designer’s eye, and reliability.
- Understands the value and efficiency in doing things well – from the art to the science.
- Knows there’s a higher cost to doing things poorly.
- Understands the importance of a great website! Your website IS your business!
We are best suited for the client that is:
- Looking for a comprehensive and tailored web environment solution.
- Wanting premium tech, service, knowledge, a sharp designer’s eye, and reliability.
- Understands the value and efficiency in doing things well – from the art to the science.
- Knows there’s a higher cost to doing things poorly.
effective
Design and Build
We’ve streamlined the web design and development process and provide higher visibility and choice into a process that’s normally obscure. We also build in a way that maintains flexibility so your website can grow with you. Websites are usually built “in cement” making it an expensive project to change even small things. Unfortunately this is a scenario that developers conceal, and clients soon realize they cannot easily edit their website as expected. Our process allows your website to be as fluid and adaptable as you need.
Beautiful, polished, modern minimalist design, layouts and features for:
Professional services and offers. Landing pages. Sales pages. Ecommerce. Maps and Store Listings. Contact forms. Galleries. Sliders. Typography. Portfolios. Photography. Hero sections. Call to Actions. About and Team pages. Video. Blog layouts, and more.
Web Design Strategy and Aesthetic Perspective
The web world gets the benefit of large data to learn from: What do users like, how does our brain and eye work on the web, how does our psychology respond, user psychographics, how does every instance of color, scale, space and visuals shape our experience and perception, what does google like, what works best on phone, etc. There’s an objective side to web design and how we experience the web – what’s literally effective (the science), and what’s attractive (the art), and the beauty and skill is knowing how to blend the two. A quick answer is to say that websites perform best when they are simple (because mobile dominates), polished, expensive looking, easy to navigate with clear call to actions, and every feature is intentional, consistent and serves the user.
A website also sets a visual and functional tone for your business. If it’s easy to navigate, polished, professional, user-friendly, and well done, then your customers/clients will think that about your business as a whole. Users will go with the more modern, upscale site as it conveys trustworthiness and authority. So ensure that is your site! This is what we achieve. It’s a first and lasting impression that really matters!
Our skillset lies in this broad spectrum of multi-disciplinary principles to bring our clients effective and fantastic websites that elevate the communication and feeling towards their brand and business.
aesthetic
Inspiration
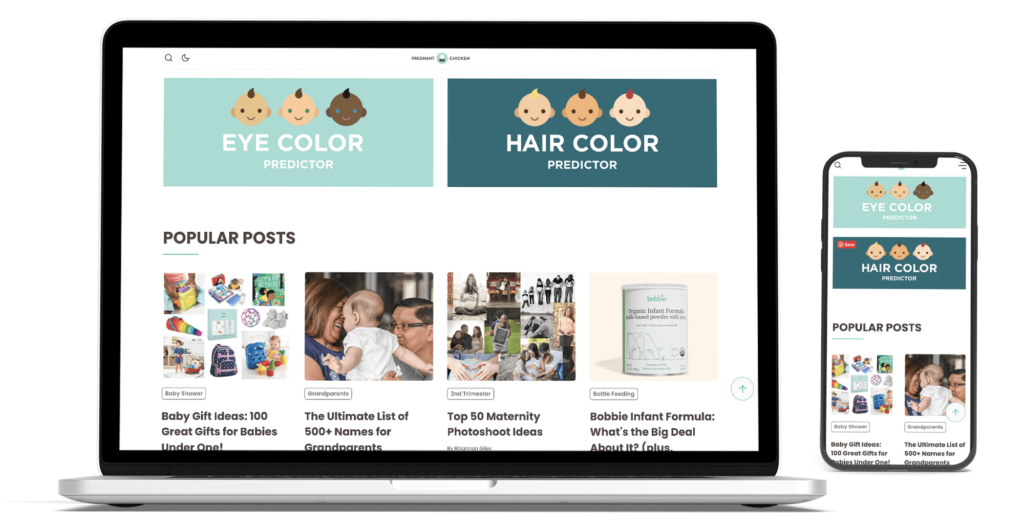
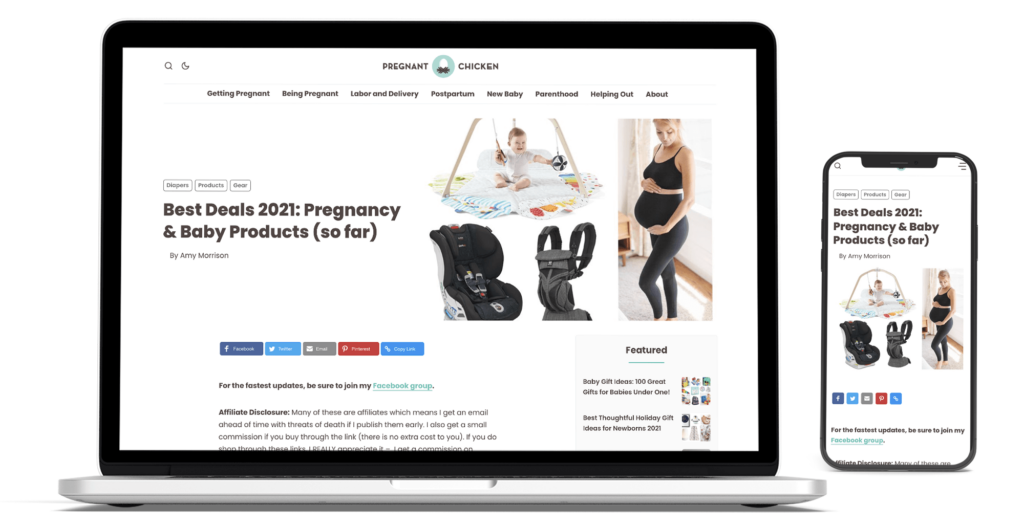
A few examples of our work and templates. *mouse/finger swipe
Today’s web user is picky with high standards, and our work reflects a higher expectation.
WE WORK WITH
Ghost

WordPress

Custom programming and software

We also work with white-label and private solutions.

It is a distinct pleasure for us to recommend Sonni Web to anybody looking for a unique approach and experience to the vast world of websites, and web design.
The reaction to our website has been overwhelmingly positive and as a result, we have seen a dramatic increase in sales.
Deanna is professional, comprehensive, and competent throughout every step of our relationship, and without fail, always a few steps ahead in her thinking. When we began our business, we approached Deanna knowing very little about the web world. Her pointed guidance, expertise, and patience have not only been a wonderful teaching exercise but also have given us the confidence to know that all the intricate technicalities are in the best hands possible. In turn, this provides us with the opportunity to focus more on our business development without the worry of particulars. In many ways, we regard Deanna as a strategic partner because she is so fully committed to our growth and success.
Together, we continue to make plans for further innovation and growth. We could not foresee the future of our business without Sonni Web.
– Julia & Andrea, Moof Goop
custom
Fully Managed Web Hosting & Maintenance
Built by software engineers
with boutique level care and service.
Superior hosting options showcasing the highest standards of the latest technologies. Our service is high touch and online assets are monitored 24/7. This isn’t a resell of cheap hosting like agency and commercial options offer – no GoDaddy junk here – this is a proprietary custom built hosting service. Our advanced features, high level of detail, and specs outperform leading commercial options, and hosting resources are tailored to your needs. Our tech stack utilizes the industry’s best tools and software.
Proactive Technical Maintenance
Protect your investment by leaving your website in good hands. Regular technical maintenance is required for the health, security and functionality of websites. Programming scripts, programming languages, plugins and apps are always upgrading asynchronously. These need to be monitored, upgraded and worked on to maintain cohesion between all these individual parts. We monitor your website 24/7 and are alerted as soon as something needs our attention. If you already have a web resource that covers this and just need web hosting, that works too!
SEO Features
Google’s changing landscape for measuring a website’s value is difficult and can be expensive to stay on top of. We stay on top of it and offer built in optimization, conversion, and compression features combined with ultra fast rendering to improve site metrics and page speed ranking to make Google happy. What normally requires a lot of development work is now done for you server side.


“Web hosting plays a vital role. Not just for page speed, but it’s what will keep users on your site longer, increase conversions, and improve SEO. Google measures performance and tech integrity first, not keywords or other on-page SEO. Due to its illusive complexity, it’s an often overlooked key element to online business success.”
Some Considerations for Using Standard Commercial Web Hosting
Commercial vs. Custom:
Perhaps a relatable analogy is shoes. Most of us buy shoes mass made in a factory in China because it’s readily available, common and affordable. So when someone recommends shoes, they are going to recommend fellow shoes made in a factory in China since that’s what we all wear. After all, we can’t all buy hand-made shoes from expert craftsman in Italy. It’s too expensive and they’re not so common. But you can imagine the difference in shoe quality, style, performance, comfortability, durability, etc.
Sonni Web partnered with the software team equivalent of Italian craftsman to bring you the custom, hand-made version of hosting and web care. The long term value and difference in our services makes it a cost-effective choice.
Some Considerations for Using Standard Commercial Web Hosting
Perhaps a relatable analogy is shoes. Most of us buy shoes mass made in a factory in China because it’s readily available, common and affordable. So when someone recommends shoes, they are going to recommend fellow shoes made in a factory in China since that’s what we all wear. After all, we can’t all buy hand-made shoes from expert craftsman in Italy. It’s too expensive and they’re not so common. But you can imagine the difference in shoe quality, style, performance, comfortability, durability, etc.
Sonni Web partnered with the software team equivalent of Italian craftsman to bring you the custom, hand-made version of hosting and web care. The long term value and difference in our services makes it a cost-effective choice.
value
Long Term Care & Support
always have a pro on hand
Maintain a high standard with your web environment by ensuring a strategic partner is on hand for any website work, consultation and expertise needed. Our retainer plan can also include valuable monthly insights we share with you in an easy to understand way. Insights like full spectrum analytics, expert SEO audits, to heat maps so you can better understand your users behavior and make informed decisions and smarter investments towards your web presence. Our retainer plan ensures our continued engagement and gives us more resources to perfect the many layers of your site and online business goals – improving the macro and micro elements.
No more burning resources looking for quality help when you need it. Web work also doesn’t do well with shifting hands – it’s too complex and costly technical debt builds up. Let us bring our eclectic experience with online business, tech, design, strategy, current SEO, effective UI, Pro web apps and tools, conversion flows and more to your online business.
That's the power of:
- effective design tailored to the target audience,
- strategic web features to support key objectives,
- high-performance hosting to keep users on the site,
- and a sharp eye for design and knowledge of what works!
Client Success
Our client Moof Goop saw over a 300% increase in sales after we re-imagined, re-designed, and built a new website under our hosting.
This fun slime product is popular on TikTok and their old website would time-out during traffic surges and didn’t have the cool whimsical look to match the product. This resulted in a loss of sales and wasted opportunity from the product’s viral videos. Now when a TikTok video goes viral, their website can handle the high traffic with no compromise to performance. New email marketing campaigns and e-commerce features like abandon cart emails, special email list offers, and a real-time sales popup to boost social proof and buzz, credibility, and conversions. Placing their web care in our hands allowed them to focus on their business and expand to other markets. Check out Moof Goop!
Why Are These Services Needed For My Website?
- Our services are needed for a problem-free, successful website that your users (conversions) and google (ranking) love.
- It is best that they are all managed by a high-standards, cohesive, unified system – us!
- With a holistic service that designs, builds and manages a web environment from top to bottom, your business benefits from a stable, high performing and healthy web presence that your target audience and google loves. Our high-touch proactive care and expert technical and creative resources provide long term value for your business.
- No more wasting time and money on costly website problems, or trying to find a reliable, comprehensive professional web resource.
Sonni Web offers an all-inclusive process to design and build your website; keep it in top shape with ongoing maintenance, updates and development work; and provide fully managed web hosting for optimal performance and making your users and google happy. Your complete web environment and web care in one spot.



























































































social
Sharing insights on website success, remote work and business running. 🤓
Follow SW